Random Answer Manifesto
As the function of the JUGUEM project is to give new insights, I want to be able to offer the results of DD2 in an interactive way. By creating a random answer from the given ones. Creating a surprise and random effect for each question. And in this way add interaction on the website.
Creating in this way a surprise for each question with the answers given by the participants of the DD2. Giving a direct output, while provoking the result of reflecting on whether one agrees or disagrees. And creating that reflection is my goal.
Process
In order to do this, we will use an array of the images, and then call them randomly each time the image is clicked on. From Javascript and html.
We also wanted to think about where this could be implemented on the website. Since the website is now composed of Game repository, Contact, Let's learn and Manifesto. Taking into account that it is a learning motive, aprendamos would be a good place to implement it. But also the aim of the manifesto is to create issues and make it as enjoyable as possible. So, it would be feasible in both.
First I have taken a picture of each answer and I have removed the background with photoshop to improve the aesthetics with the user.

In order to make the src change between images randomly I have searched in html and javascript forums about some open source code to use. I found these comments and tried to implement it in my code. First I tried to implement this code.
var images = [
"http://img1.science-et-vie.com/var/scienceetvie/storage/images/galerie/deepsea-challenge-le-film-de-james-cameron-livre-des-images-inedites-des-grands-fonds-marins-5165/19818-1-fre-FR/Deepsea-challenge-le-film-de-James-Cameron-livre-des-images-inedites-des-grands-fonds-marins_square500x500.jpg",
"http://static.mensup.fr/photos/145240/carre-premieres-images-officielles-pour-assassin-s-creed-rogue.jpg",
"http://www.pnas.org/site/misc/images/16-01910.500.jpg" ];
init();
function random_image(images) {
var random = randomize(images);
while(images[random] === document.getElementById("image").src){
random = randomize(images)
}
document.getElementById("image").src = images[random].toString();
}
function randomize(array){
return Math.floor((Math.random() * (array.length)));
}
function init() {
document.getElementById("image").addEventListener("click", function(){
random_image(images);
});
random_image(images);
}
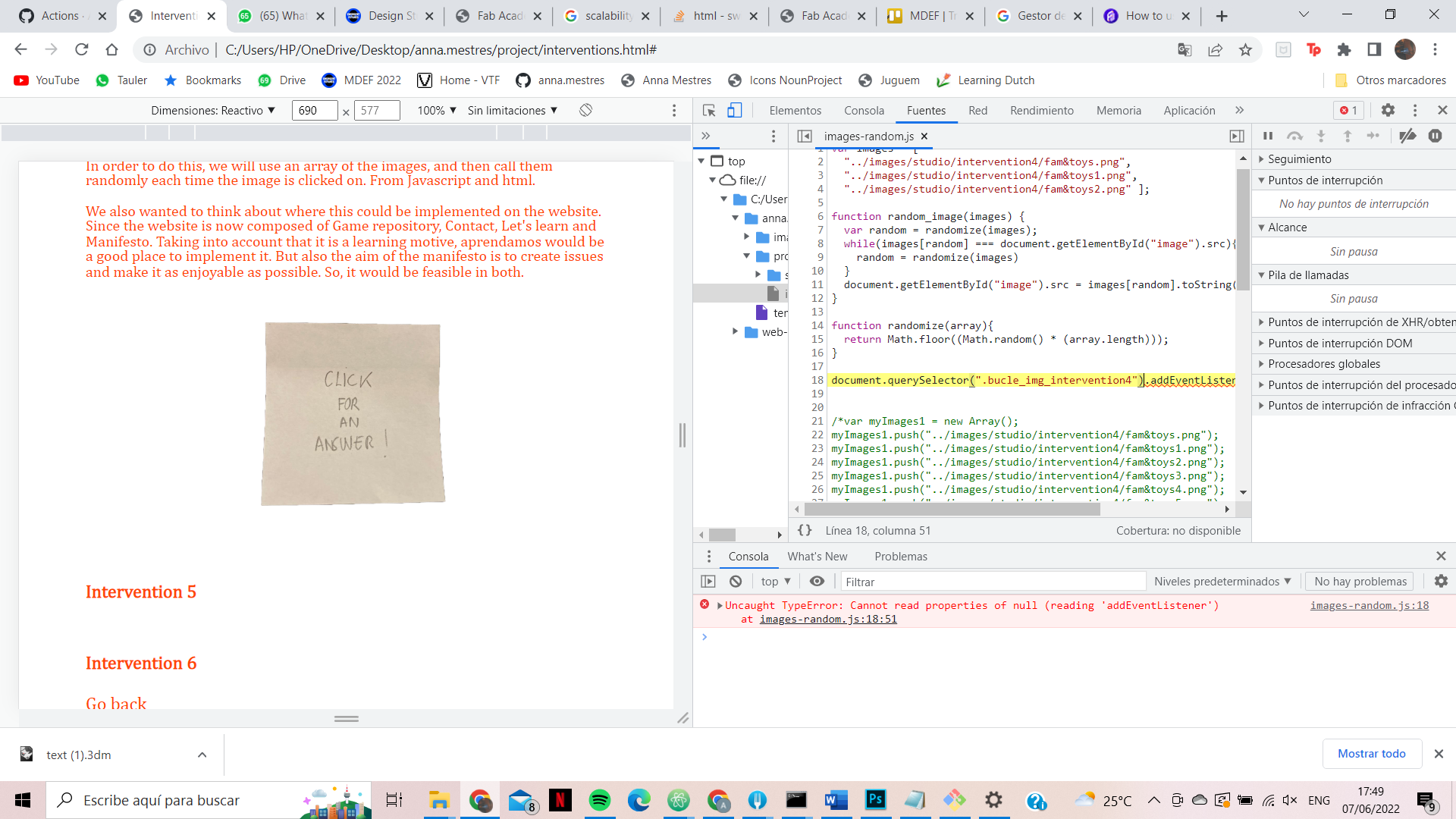
But I got an error in init() and in reading the image id from the init() function. So I changed the script a bit to test if it worked like this. I have removed the call to the function, because this function was only useful to start with a random picture, which I don't care about because I have the default cover. And thus eliminate the init error. And then I tried to fix the id so that it would look for a class instead of an id. But still the error kept coming up.
var images = [
"../images/studio/intervention4/fam&toys.png",
"../images/studio/intervention4/fam&toys1.png",
"../images/studio/intervention4/fam&toys2.png" ];
function random_image(images) {
var random = randomize(images);
while(images[random] === document.getElementById("image").src){
random = randomize(images)
}
document.getElementById("image").src = images[random].toString();
}
function randomize(array){
return Math.floor((Math.random() * (array.length)));
}
document.querySelector(".bucle_img_intervention4").addEventListener("click", random_image);

As I don't understand the error because that line is implemented in another code that works, I decided to try the other solution explained in the comments. Putting the src of each image in the array.
var myImages1 = new Array();
myImages1.push("../images/studio/intervention4/fam&toys.png");
myImages1.push("../images/studio/intervention4/fam&toys1.png");
myImages1.push("../images/studio/intervention4/fam&toys2.png");
myImages1.push("../images/studio/intervention4/fam&toys3.png");
myImages1.push("../images/studio/intervention4/fam&toys4.png");
myImages1.push("../images/studio/intervention4/fam&toys5.png");
myImages1.push("../images/studio/intervention4/fam&toys6.png");
myImages1.push("../images/studio/intervention4/fam&toys7.png");
myImages1.push("../images/studio/intervention4/fam&toys9.png");
myImages1.push("../images/studio/intervention4/fam&toys10.png");
myImages1.push("../images/studio/intervention4/fam&toys11.png");
myImages1.push("../images/studio/intervention4/fam&toys12.png");
myImages1.push("../images/studio/intervention4/fam&toys13.png");
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function pickimg2() {
document.randimg.src = myImages1[getRandomInt(0, myImages1.length - 1)];
}
Here you can see how it works perfectly:
Finally, this would be the html and javascript code of the three arrays.
< html >
< head >
< meta charset="utf-8">
< link rel="stylesheet" href="../template.css">
< script type="text/javascript" src="scripts/images-random-final.js">
< / head>
< body>
var myImages2 = new Array();
myImages2.push("../images/studio/intervention4/fam.png");
myImages2.push("../images/studio/intervention4/fam1.png");
myImages2.push("../images/studio/intervention4/fam2.png");
myImages2.push("../images/studio/intervention4/fam3.png");
myImages2.push("../images/studio/intervention4/fam4.png");
myImages2.push("../images/studio/intervention4/fam5.png");
myImages2.push("../images/studio/intervention4/fam6.png");
myImages2.push("../images/studio/intervention4/fam7.png");
myImages2.push("../images/studio/intervention4/fam8.png");
myImages2.push("../images/studio/intervention4/fam9.png");
myImages2.push("../images/studio/intervention4/fam10.png");
myImages2.push("../images/studio/intervention4/fam11.png");
var myImages3 = new Array();
myImages3.push("../images/studio/intervention4/toy.png");
myImages3.push("../images/studio/intervention4/toy1.png");
myImages3.push("../images/studio/intervention4/toy2.png");
myImages3.push("../images/studio/intervention4/toy3.png");
myImages3.push("../images/studio/intervention4/toy4.png");
myImages3.push("../images/studio/intervention4/toy5.png");
myImages3.push("../images/studio/intervention4/toy6.png");
myImages3.push("../images/studio/intervention4/toy7.png");
myImages3.push("../images/studio/intervention4/toy9.png");
myImages3.push("../images/studio/intervention4/toy10.png");
myImages3.push("../images/studio/intervention4/toy11.png");
myImages3.push("../images/studio/intervention4/toy12.png");
myImages3.push("../images/studio/intervention4/toy13.png");
myImages3.push("../images/studio/intervention4/toy14.png");
myImages3.push("../images/studio/intervention4/toy15.png");
var myImages4 = new Array();
myImages4.push("../images/studio/intervention4/fam&toys.png");
myImages4.push("../images/studio/intervention4/fam&toys1.png");
myImages4.push("../images/studio/intervention4/fam&toys2.png");
myImages4.push("../images/studio/intervention4/fam&toys3.png");
myImages4.push("../images/studio/intervention4/fam&toys4.png");
myImages4.push("../images/studio/intervention4/fam&toys5.png");
myImages4.push("../images/studio/intervention4/fam&toys6.png");
myImages4.push("../images/studio/intervention4/fam&toys7.png");
myImages4.push("../images/studio/intervention4/fam&toys9.png");
myImages4.push("../images/studio/intervention4/fam&toys10.png");
myImages4.push("../images/studio/intervention4/fam&toys11.png");
myImages4.push("../images/studio/intervention4/fam&toys12.png");
myImages4.push("../images/studio/intervention4/fam&toys13.png");
function getRandomInt2(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function pickimg2() {
document.randimg2.src = myImages2[getRandomInt2(0, myImages2.length - 1)];
}
function pickimg3() {
document.randimg3.src = myImages3[getRandomInt2(0, myImages3.length - 1)];
}
function pickimg4() {
document.randimg4.src = myImages4[getRandomInt2(0, myImages4.length - 1)];
}
This would be the final result with all three questions and all images.
Mallorca Exploration
During the trip to Mallorca we were given the opportunity to explore the ecosystem and give new approaches to our projects. It was difficult for me to find a gap that was similar to my work or had a similar direction. Still representing nature and craftsmanship in the Juguem project. I struggled to find that turning point.
I tried the infallible technique of ignore the question if you don't know the answer, but keep it in mind. So for the first few days I tried to enjoy the experience and take pictures of everything I found interesting. And I started to notice the shapes. The colours. And I started to imagine their stories. If the earth parted in this direction. If the rock in this area is more worn because the sun and the water sting more. To reflect on what surrounds us and to analyse. And unintentionally I started to look at the people. How everyone acted differently and in the same way. How they all had different perspectives and at the same time saw the same thing. From the synopsis of individual and shared duality. And from these observations I understood the relation to my project.
Every point of view is unique by nature. But we all need a minimum of care. And this representation of different perspectives makes us dissipate each other but at the same time understand each other and unite. And that's what Juguem is about: observing different perspectives that can unite us.
In order to show my hypothesis I first did an activity with some of us. I put two objects considered rubbish that I found on the beach on a rock. And I asked everyone to take just one picture with my mobile phone. It could only be one, because otherwise it would break the harmony of comparison between the different images and their points of view between each person. I chose these objects because I thought it was important that they were human remains. Because it gives a personal semantic value as one recognises oneself as a participant of the remains, which with a natural form would not be so implicit in this behaviour.
Then from all the images that I was making that I found interesting. I compared them to find those similar forms. And I also searched for the closest resemblance. This was the final result.
Forest Game
For the exploration of the semantic relationship between humans and nature, I believe it would be helpful to create such a synergy through an all-natural construction game.
Thanks to observations from previous interventions such as bringing natural remains of plants and stones into a school. As I understood, each person had different tools to create between the object and their inner desires towards the outside world. Then I realised how much the form, the material and the texture limited me. So, in this intervention I would like to deal precisely with this aspect and create a play with natural remains with joints of natural based materials.
I consider that the human being has stripped himself of his connection with nature. Focusing only on a commercial and utilitarian good. Understanding emotional harmonies as a way to be more productive. Creating this game is just one more tool to reconnect the new generations with nature and at the same time with biomaterial technology. In this way my goal is to create that synergy to connect more the human being with nature.
Process
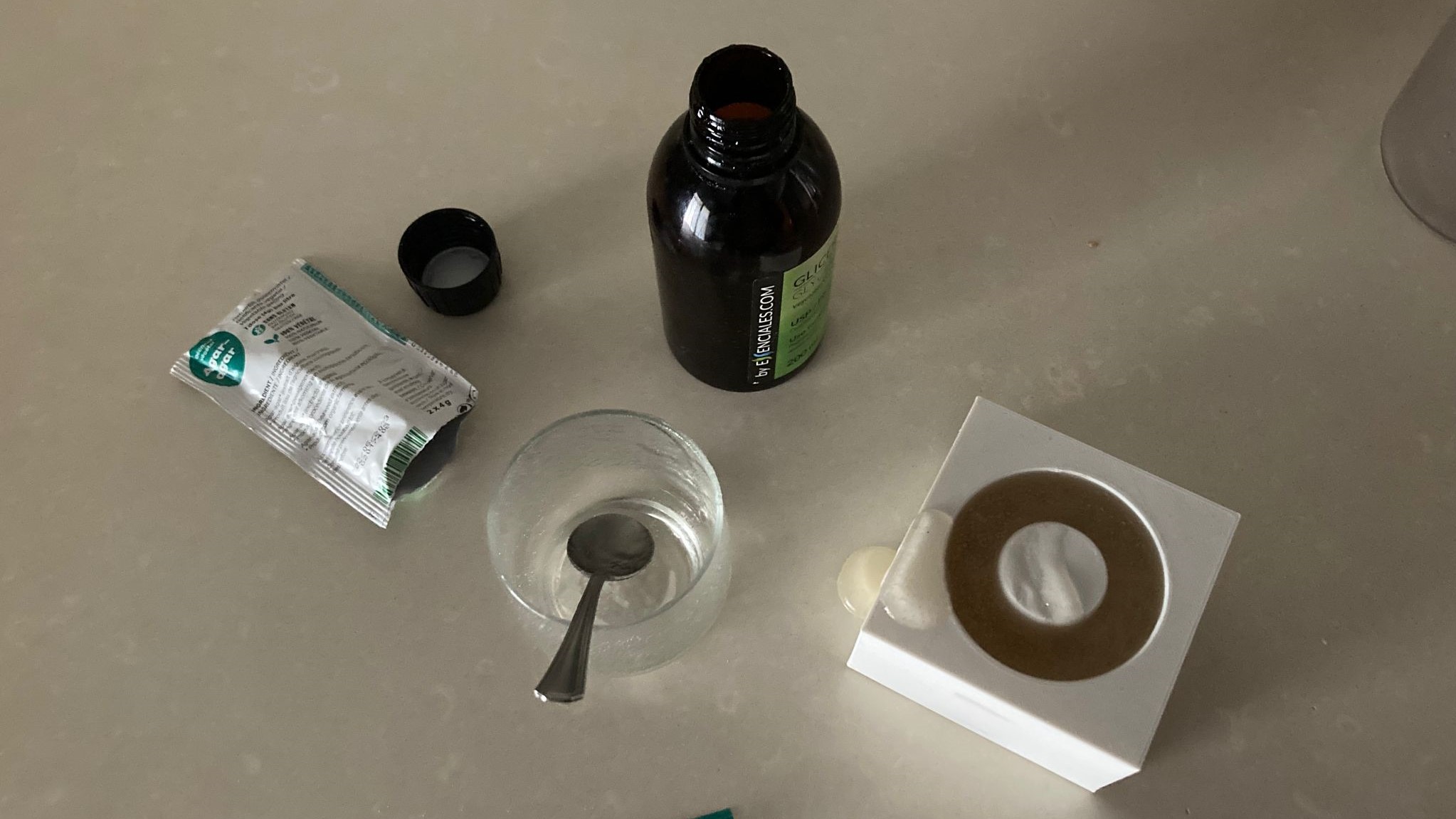
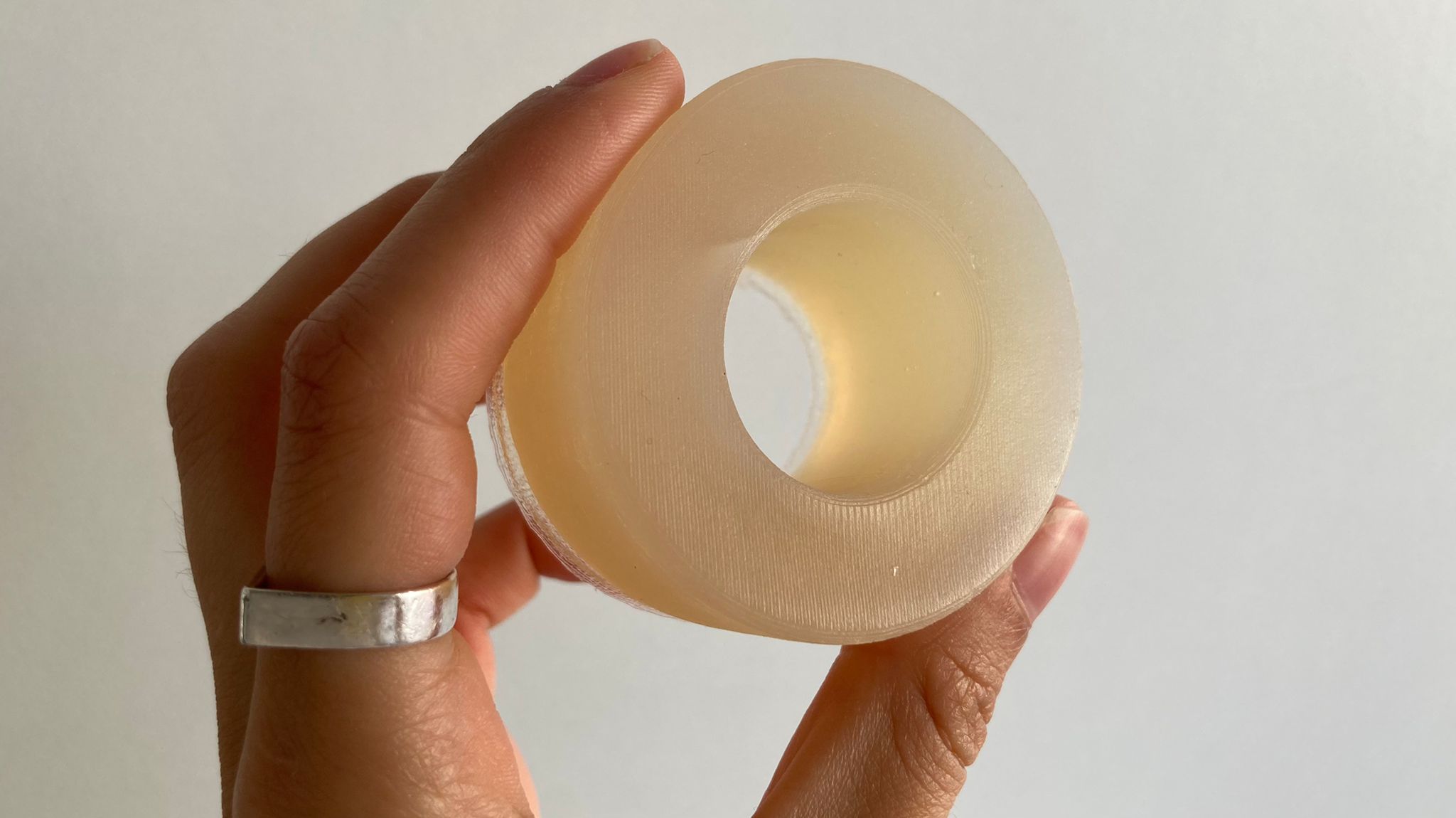
First the moulds were printed and then the moulds were made in order to create the joints with the biomaterial. The biomaterial chosen is based on agar-agar, glycerine and water. Mix it all together and put it in the microwave for a few seconds and it is ready, we only have to let it stand for a few days.
Then you go outside and take any stick or artefact that can help you to build it. With this we will have the sticks and the joints, we can all start building together.




Explorations with kids
The activity planned in this case is to go for a walk in the mountains with a family, with two small children of 4 and 2 years old. And to look for brancas and stones, to help me with the project. At the same time to create an exploration of the territory and to see which plants and natural artefacts they paid more attention to.
We had a setback because it started to rain just when we were about to leave. We tried to wait but it was impossible. So we just went to play with the toys in my garage and chat.
We played for hours. It was very interesting to observe the roles between the older and younger brother. The older one exercised power over the younger one because he had less speech and motor skills. The younger one, on the other hand, clung more to the physical contact he imposed as a way of communicating.

During the games I realised that the two of them, especially the older one, had an unfailing desire to fight against the bad guys. To kill and destroy the bad guys. So out of curiosity I asked:
- Why are the bad guys bad?
+ Because they destroy everything and they are bad.
- Yes, but you are also destroying everything to them, so you are also bad.
+ No, I am good.
- Why?
+ Because I was told I was the good guy.
- Who?
+ They (I don't know who they are, he pointed to the air in all directions).
- But what makes you good?
+ Because I kill the bad guys, and I do what I'm told without destroying anything.
- But you destroy them, that's not right.
+ But because they are bad. And they don't behave. They don't listen.
I stopped asking at that moment, because I saw him start to block as he realised that he had entered a paradox, without knowing what a paradox is. As I was also shattering his desire to fight against evil. The evil of not obeying. His inner evil, of tearing apart, of hurting and ignoring. And I didn't want to torment him any more, so we continued to play.
For me this conversation was very special and it really made me realise that the conscience of the infant is less valued than that of the adult, but just as powerful and controlling. And that the purpose of my project to create new barriers and try to help them understand each other is essential. And even more so with games, which is their whole world.
Conclusions
After these interventions, which in this case have been much more personal. In all cases I tried to explore different branches that in the end united and gave both semantic value and understanding to my final work of JUGUEM.
For example, I had never used JavaScript before. So creating the random image was a personal challenge. As is creating the platform itself, because until this year I had never designed a website before. And you can see the process of creating it in the following link.
In the case of Mallorca I didn't expect anything of what could happen. I didn't have any initial point of view or any idea to follow. But at the same time this not expecting allowed me to observe and realise other things that I didn't expect. That if I had closed the doors to focus on the symbiotic relationship to my project I would not have been able to reflect on the natural and social points of connection and dissipation. That they bring symbolic value and richness to my project.
Another part that was controversial was the development of the bioplastic. Although I had worked with it last year, I didn't know if I would understand the properties and shape I needed. I also didn't know if the creation of the mould would work as such or if the plastic would stick to it.
But of all the planned interventions, the most unexpected was the conversation. Even if the initial plan was a disaster and could not be realised, another totally involuntary and unique spectre was created, which otherwise would not have been possible. It showed that often children don't understand themselves but explain their fantasies and problems to you. And if we are able to listen carefully we will know what frightens and represses them emotionally. Communication between generations to understand and care for each other.